Creating a customised all widgets / widgetized home page of a Genesis Child Theme.
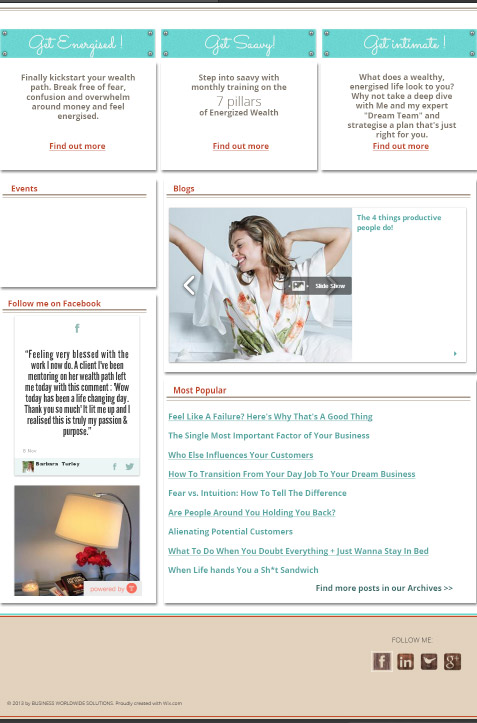
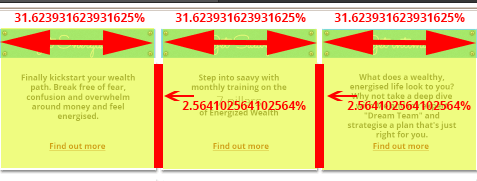
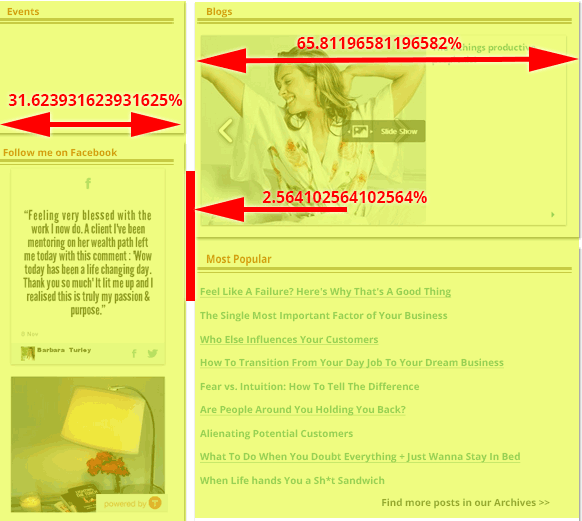
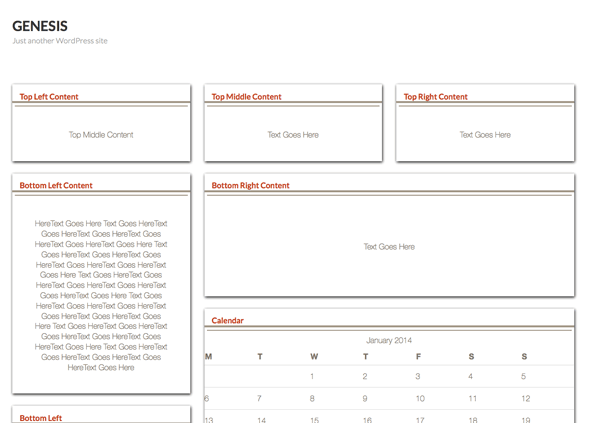
Analysing the Layout

The layout above does not lend itself to the default layouts in Genesis, it really needs to be set up with widgetised areas in the WordPress dashboard so a non-technical user can update content.

3 Fixed Widgetised Areas
The layout is a mix of column widths and heights, I know that the top three areas will be the same width and height which can have 3 fixed widget areas, but the bottom areas content will have varying heights, and can be dealt with by 2 widget areas one will have 1/3 column content on the left and the 2nd column will contain the remainder 2/3rds content on the right.
Genesis CSS mark up contains CSS column classes that can deal with this.

1 column depth varying and 2 Column Widgetised Areas
Creating The Widgets
So 5 widgets need to be created in the functions.php file and an action declared to register the new widgets
//Add in Home Widget Areas
function ng_genesis_home_widgets() {
genesis_register_sidebar( array(
'name' => __( 'Home Content Top Left', 'genesis' ),
'id' => 'content-1',
'description' => __( 'Top Left Home', 'genesis' ),
'before_widget' => '<div class="homecontent fixedtopleft">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widgettitle">',
'after_title' => '</h3>',
) );
genesis_register_sidebar( array(
'name' => __( 'Home Content Top Middle', 'genesis' ),
'id' => 'content-2',
'description' => __( 'Top Middle Home', 'genesis' ),
'before_widget' => '<div class="homecontent fixedtopmiddle">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widgettitle">',
'after_title' => '</h3>',
) );
genesis_register_sidebar( array(
'name' => __( 'Home Content Top Right', 'genesis' ),
'id' => 'content-3',
'description' => __( 'Top Right Home', 'genesis' ),
'before_widget' => '<div class="homecontent fixedtopright">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widgettitle">',
'after_title' => '</h3>',
) );
genesis_register_sidebar( array(
'name' => __( 'Home Bottom Left Side', 'genesis' ),
'id' => 'content-4',
'description' => __( 'Home Left', 'genesis' ),
'before_widget' => '<div class="homecontent">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widgettitle">',
'after_title' => '</h3>',
) );
genesis_register_sidebar( array(
'name' => __( 'Home Bottom Right Side', 'genesis' ),
'id' => 'content-5',
'description' => __( 'Home Right', 'genesis' ),
'before_widget' => '<div class="homecontent">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widgettitle">',
'after_title' => '</h3>',
) );
}
add_action( 'widgets_init', 'ng_genesis_home_widgets' );
In the code above a unique function name is given; ng_genesis_home_widgets() and the widgets also need unique ‘id‘, a name and description. Also declared in the code is the surrounding HTML mark up of the widget area which includes a generic h3 tag and class widgettitle and a surrounding div element with a class of homecontent this would allow for generic styling of all widget areas.
The add_action below the function in the above code declares the widgets for use with widgets_init and the new custom function genesis_home_widgets
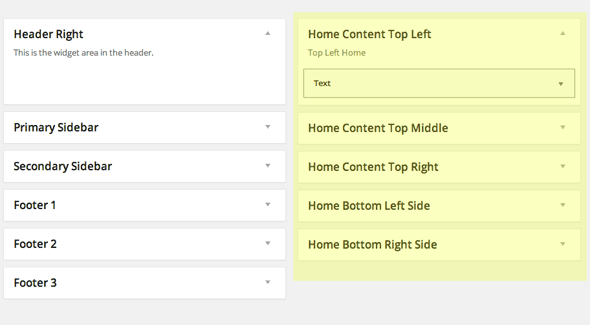
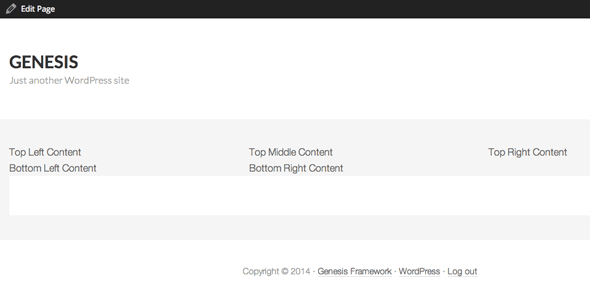
Seeing The Widgets in the WordPress Dashboard
Once the new widgets function is declared you can see the widgetised areas in the backend ready to take on content

Positioning The Widgets on the Page
One of the last trips back to functions.php file is to place the widgets in the area we want, in this case I just want them on the home page only, and to do that we need to create another unique function and action including more HTML mark up and CSS classes.
//* Add the home widgets in place
function ng_home_page_widgets() {
if ( is_front_page('') )
genesis_widget_area ('content-1', array(
'before' => '<div class="one-third first hometopcol toplefthome">',
'after' => '</div>',));
if ( is_front_page('') )
genesis_widget_area ('content-2', array(
'before' => '<div class="one-third hometopcol topmiddlehome">',
'after' => '</div>',));
if ( is_front_page('') )
genesis_widget_area ('content-3', array(
'before' => '<div class="one-third hometopcol toprighthome">',
'after' => '</div>',));
if ( is_front_page('') )
genesis_widget_area ('content-4', array(
'before' => '<div class="one-third first bottomlefthome ">',
'after' => '</div>',));
if ( is_front_page('') )
genesis_widget_area ('content-5', array(
'before' => '<div class="two-thirds bottomrighthome">',
'after' => '</div>',));
}
add_action( 'genesis_before_content', 'ng_home_page_widgets' );
So a new function is created ng_home_page_widgets and if the page is the home page the widgets will be published, the add_action below the function in the code above actually makes it happen and positions it, the widgets will be positioned before the general page content by the Genesis hook – genesis_before_content
If the page you need is not the home page just get its ID and use that number in place of home.
CSS Column Classes, Responsive Width
Most important of the CSS classes in the 2nd set of mark up is using the existing Genesis column classes; ‘one-third‘ and ‘two-thirds‘ which create the widths in percentages so the content will be responsive – but these also have a margin left value which we don’t require on the leftmost widgets to negate this an extra class of first is applied to the 2 left most widget areas, this class is already defined in Genesis default CSS.
.first {
margin-left:0px;
}
This would then leave us with 100% wide areas.


The Genesis column classes are set to be varying percentages at viewports over 767px (iPad portrait is 768px), so any device below this width will have its column flex to 100%.
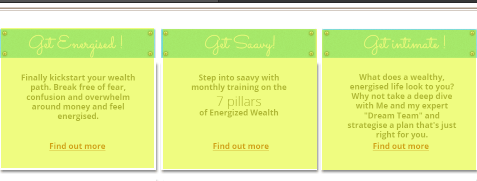
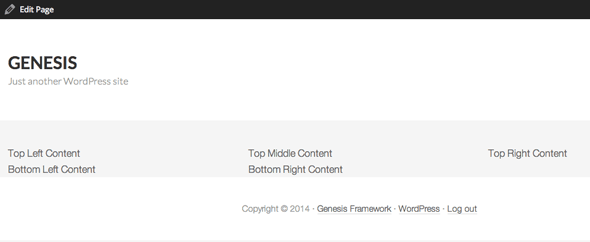
So now the front end home page would appear like so…

…. all ready for mass widgets and CSS creativity. The last thing would be to hide the content div of that actual page so the widgets are only surrounded by the header and footer.
.home .content {
display: none;
}

Rather than hide the content you can remove it based on it being the home page, this is done via a conditional tag and then removing the Genesis loop markup for that page.
Add in some CSS…
/***************Main Background*********/
.site-container {
background: #fff;
}
.site-inner {
padding-top:0px;
paffing-top:0rem;
}
/***************Generic Widget Styling********/
.homecontent {
color:#7e7467;
font-size: 16px;
font-size: 1.6rem;
line-height: 1.3;
box-shadow:1px 2px 5px 0px rgba(0, 0, 0, 1);
margin-top: 25px;
margin-top: 2.5rem;
position: relative;
}
/***************Inner Widget Styling********/
.textwidget {
padding: 12%;
text-align: center;
}
.hometopcol {
margin-top: 0px;
margin-top: 0rem;
}
.fixedtopleft,
.fixedtopmiddle,
.fixedtopright {
height:280px;
}
/***************Widget Headers*********/
.widgettitle {
color:#c4421b;
padding: 15px 0px 0px 15px;
padding: 1.5rem 0rem 0rem 1.5rem
border-bottom: 4px solid rgba(162, 152, 135, 1);
margin-bottom: 10px;
margin-bottom: 1rem;
text-transform: none;
font-size: 16px;
font-size: 1.6rem;
}
.widgettitle:after {
content: " ";
position: absolute;
top: 43px;
left: 5px;
right: 5px;
border: 1px solid rgba(162, 152, 135, 1);
}
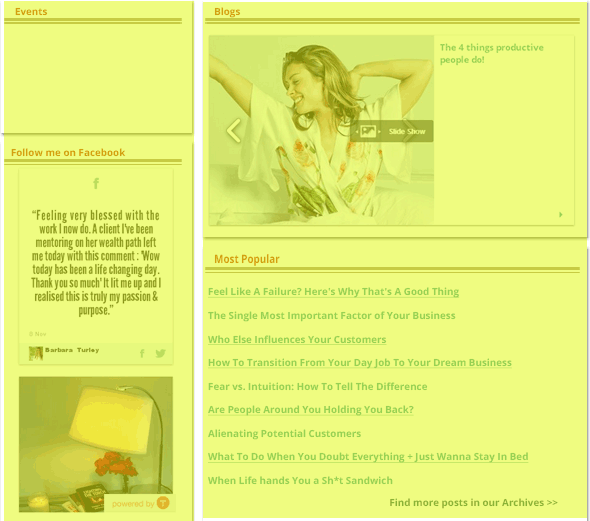
And its starting to take shape….

Forcing the Sidebar to go Away
Some themes like Magazine Pro have the sidebar forced, you can comment out the code in front-page.php template and select full width from the page in WordPress or add the force full width Genesis layout code in the template.
// Force content-sidebar layout setting //add_filter( 'genesis_site_layout', '__genesis_return_content_sidebar' ); add_filter( 'genesis_site_layout', '__genesis_return_full_width_content' );
Here is a starter Genesis theme ready to go with a widgetized home page but a different layout to the above.