WordPress themes come with a certain number of widgets in parts of the web page, for example the 2012 theme has a sidebar and 2 home page widget areas, you can make many more areas of the layout widgetised by creating extra widget functions and placing the PHP code for those functions in the theme templates which will call the widget content to be rendered on the page.
This guide uses the Twenty Twelve theme and will assume a Child Theme has been set up and activated.
Creating the new widget function
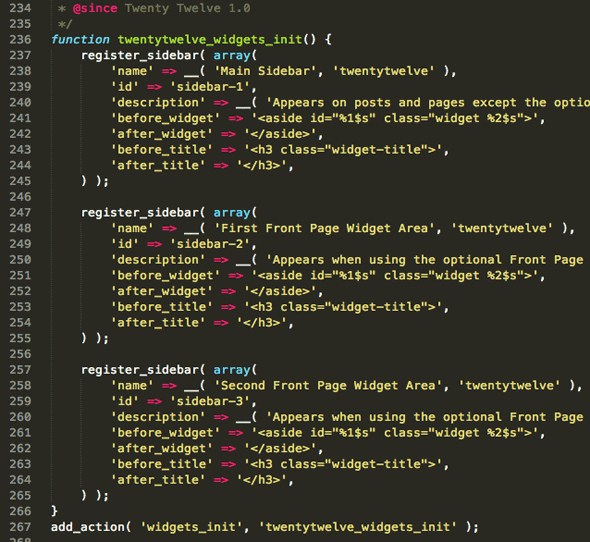
Open up the Twenty Twelve functions.php file and go to line 236

Twenty Twelve default 3 x widget areas.
So here the 3 default widget areas in the parent Twenty Twelve theme are defined within the function named twentytwelve_widgets_init().
Copy this chunk o’ code including the add_action line as illustrated above on line 267 , truncate the code to how many additional widgets you need, this tutotial uses 1.
This is what is then pasted into the Child Theme functions.php file, if the child theme functions.php doesn’t exist just create one and ensure it starts with an opening php tag in the content as below <?php:
<?php
function twentytwelve_widgets_init() {
register_sidebar( array(
'name' => __( 'Main Sidebar', 'twentytwelve' ),
'id' => 'sidebar-1',
'description' => __( 'Appears on posts and pages except the optional Front Page template, which has its own widgets', 'twentytwelve' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
add_action( 'widgets_init', 'twentytwelve_widgets_init' );
Next up is to edit the code so it is unique – the function name, widget name and widget id need to be changed and the action at the bottom needs to have the same new function name.
<?php
function twentytwelvechild_widgets_extra() {
register_sidebar( array(
'name' => __( 'HeaderWidget', 'twentytwelve' ),
'id' => 'extraheaderwidget',
'description' => __( 'Appears in the header', 'twentytwelve' ),
'before_widget' => '<aside id="%1$s">',
'after_widget' => '</aside>',
'before_title' => '<h3>',
'after_title' => '</h3>',
) );
}
add_action( 'widgets_init', 'twentytwelvechild_widgets_extra' );
So the areas highlighted are the ones that need to change so the widget doesn’t clash with any other.
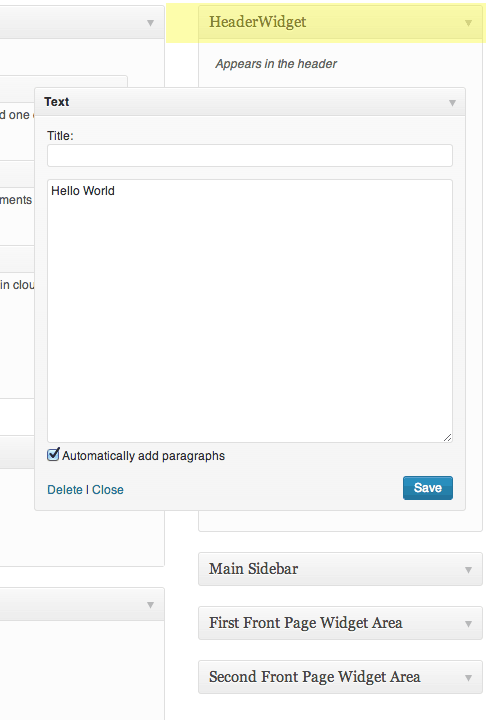
Viewing the widget in the WordPress Dashboard

Now you can see the new widget in the backend end with all the other widgets waiting to be populated – to get a fix on the widget position and to see if its working properly add in some dummy text.
Adding the widget code in the backend
So now we need to add in the new php function that has been created in the php templates in the backend, since I want this in the header I need to edit the header.php file, if you want it elsewhere you just need to add it in the appropriate template. This code already exists for the other widgets, you can copy it out of the parents themes sidebar.php file line 13-17:
<?php if ( is_active_sidebar( 'sidebar-1' ) ) : ?> <div id="secondary" class="widget-area" role="complementary"> <?php dynamic_sidebar( 'sidebar-1' ); ?> </div><!-- #secondary --> <?php endif; ?>
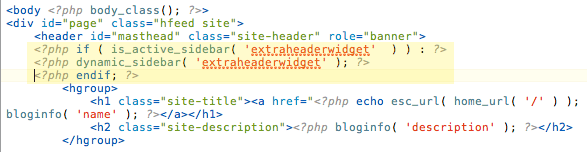
Change it with the new ID settings and remove some surplus HTML resulting in this:
<?php if ( is_active_sidebar( '<mark>extraheaderwidget</mark>' ) ); ?> <?php dynamic_sidebar( '<mark>extraheaderwidget</mark>' ); ?> <?php endif; ?>
Here I have added the code to my header.php file which was copied from the parent theme and placed just under the <header> tag

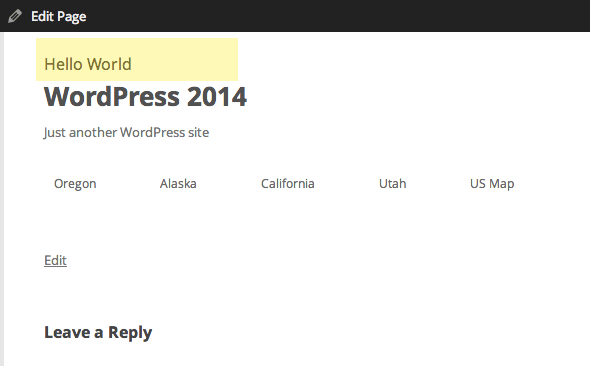
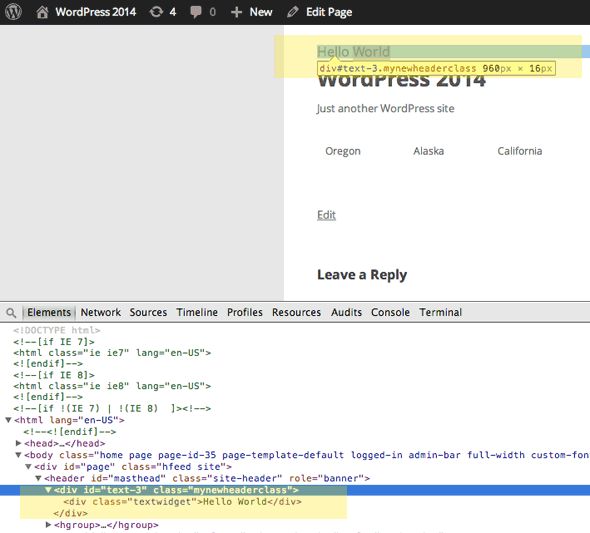
And seeing the content in the header of the document in the browser.

Styling the content
So you can use the widget classes to style the content, the <aside> element has a unique ID and there is also the textwidget class.
These are not really semantically correct so you can change the html mark up in the new function made earlier and add in a class to target.
<?php
function twentytwelve_widgets_extra() {
register_sidebar( array(
'name' => __( 'HeaderWidget', 'twentytwelve' ),
'id' => 'extraheaderwidget',
'description' => __( 'Appears in the header', 'twentytwelve' ),
'before_widget' => '<div id="%1$s" class="mynewheaderclass">',
'after_widget' => '</div;>',
'before_title' => '<h2>',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'twentytwelve_widgets_extra' );
So here I have just changed the containing elements to be regular old <div> and upped my <h3> tags to <h2>, as a minimum use at least one set of enclosing HTML tags such as a <div></div> otherwise is no HTML mark up is used (which is also ok) the widget is defaulted to a list <li></li> mark up.
The h2 tags will only be used if you fill in the Title field of the Widget in the dashboard.
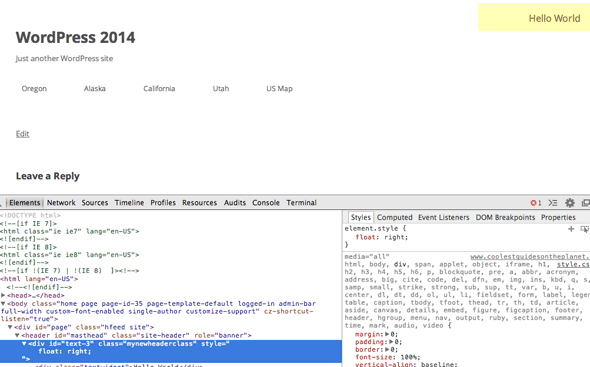
So now there are a number of unique classes and IDs to target and style the content.

So now you have CSS targets so to float the new content right you can add in a CSS rule to your stylesheet
.mynewheaderclass {float:right;}

There you have it – you can widgetise until you are blue in the face – one of the main benefits of this approach is that you can get non-technical users to update the content from the front end of WordPress dashboard without worrying about the code.