How to add a full width content row in the area directly above the footer widgets in a Genesis Child theme.

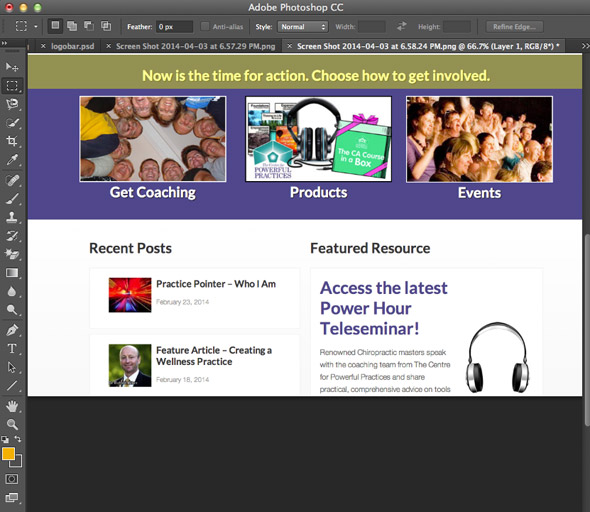
In the layout above, the three footer widgets are used for 3 products, but a headline needs to straddle across all 3 widgets and needs to be easily changed. To achieve this a new widget area has to be created and positioned above the footer widget area using the hook genesis_before_footer .
Create the New Widget
The code below needs to be added to your functions.php file in your theme folder.
//Extra Widget Area
function genesischild_footerwidgetheader() {
genesis_register_sidebar( array(
'id' => 'footerwidgetheader',
'name' => __( 'Footer Widget Header', 'genesis' ),
'description' => __( 'This is for the Footer Widget Headline', 'genesis' ),
) );
}
add_action ('widgets_init','genesischild_footerwidgetheader');

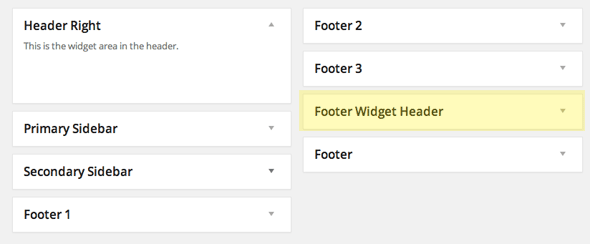
This will add the widget in the backend
Hook in the Widget
//Position Widget Header
function genesischild_footerwidgetheader_position () {
echo '<div class="footerwidgetheader-container"><div class="wrap">';
genesis_widget_area ('footerwidgetheader');
echo '</div></div>';
}
add_action ('genesis_before_footer','genesischild_footerwidgetheader_position');

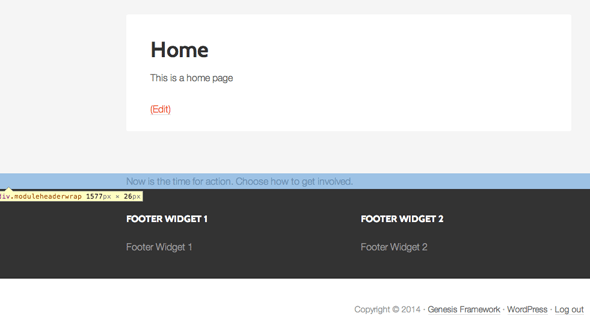
This will hook the new widget in before the footer widgets.
If the header appears below the widgets, adjust the add_action with a higher priority.
add_action ('genesis_before_footer','genesischild_footerwidgetheader_position', 5 );
CSS Styling
Use the .footerwidgetheader-container class to style the full row and you can target the inner wrap with .footerwidgetheader-container .wrap