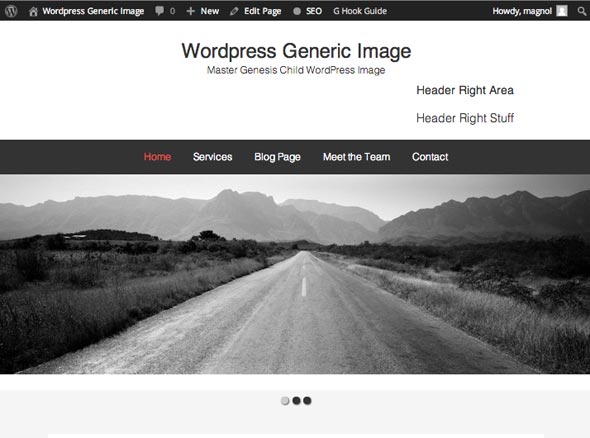
Sliders have been slammed a lot recently, notably for their effectiveness and usability, however within certain contexts they are still relevant and more importantly still popular with clients, their use may be more relevant to certain industries, their usage may be better suited to subtle areas of the page. That said, here is a guide to slap one in front and center of the home page.
 This guide adds a slider to the home page only of the sample Genesis WordPress theme using Cyclone Slider 2 plugin, light weight and free.
This guide adds a slider to the home page only of the sample Genesis WordPress theme using Cyclone Slider 2 plugin, light weight and free.
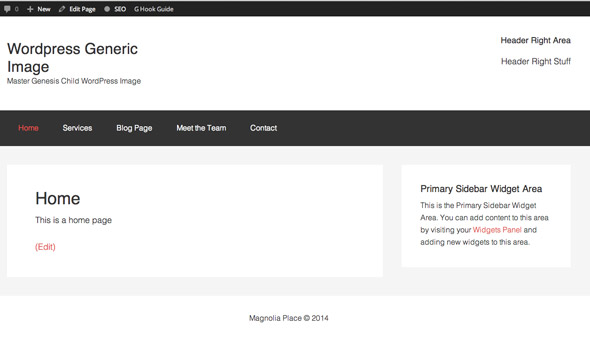
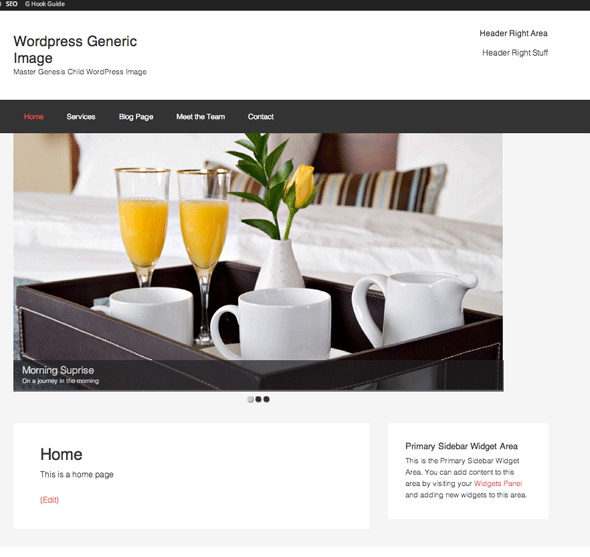
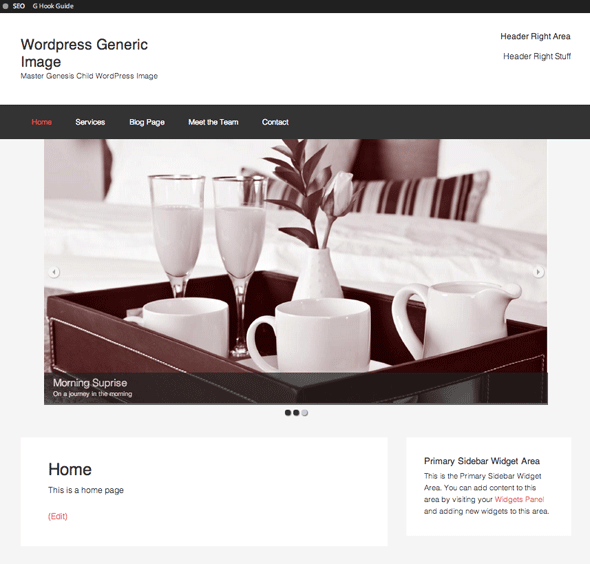
The slider will appear directly below the main menu above the sidebar and main content.
Register a New Widget Area
First thing is to register and position a new widget area for the slider.
//Add in new Widget areas
function themeprefix_extra_widgets() {
genesis_register_sidebar( array(
'id' => 'slider',
'name' => __( 'Slider', 'genesischild' ),
'description' => __( 'This is the Slider area', 'genesischild' ),
'before_widget' => '<div class="wrap slider">',
'after_widget' => '</div>',
) );
}
add_action( 'widgets_init', 'themeprefix_extra_widgets' );
//Position the slider Area
function themeprefix_slider_widget() {
if( is_front_page() ) {
genesis_widget_area ( 'slider', array(
'before' => '<aside class="slider-container">',
'after' => '</aside>',));
}
}
add_action( 'genesis_after_header','themeprefix_slider_widget' );
The above code needs to be added to your functions.php file, the code contains 2 functions and actions, the first registers the new widget area and the second positions it only on the front page.
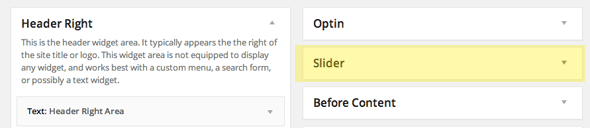
See the Widget in the WP Dashboard

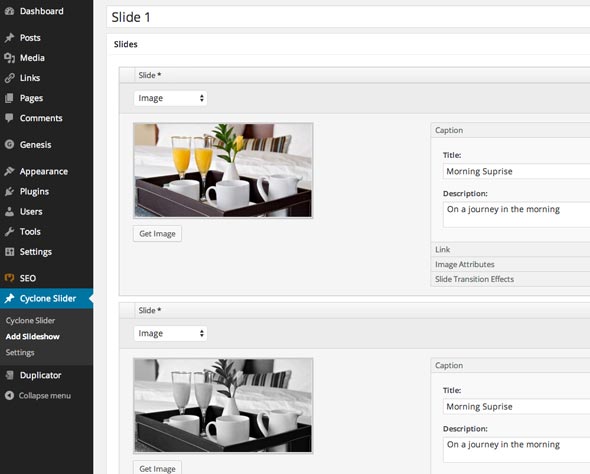
Using Cyclone Slider Plugin
Download and install the plugin and add your slides

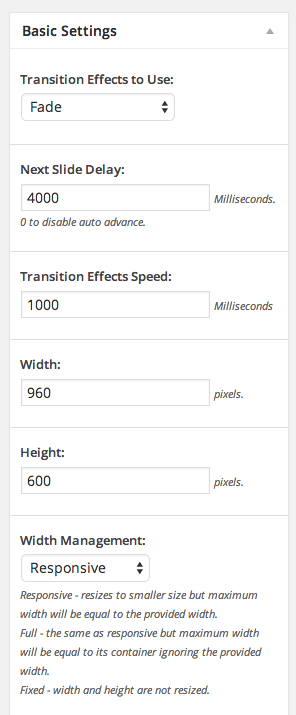
On the left side in the plugin settings are the width and height and transition values, enter what suits your layout, also leave the responsive setting on so the slider will display on all devices. It is best you initially create your slide images to the maximum size pixel dimensions that you need in your layout.

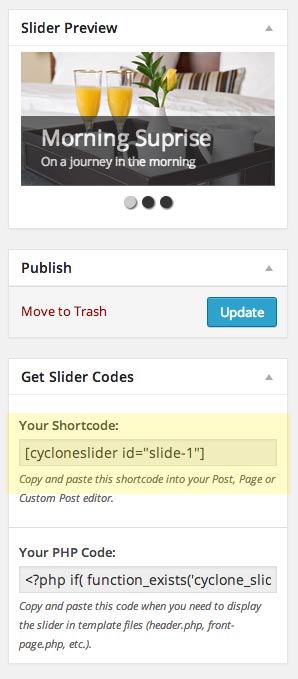
Once you publish your slider you will get both shortcode or php to add into the widget area.

Adding Shortcode to Widgets in WordPress
By default you can’t add shortcode or php to widgetized areas, but you can get around this by adding in your functions.php
// Use shortcodes in text widgets. add_filter( 'widget_text', 'do_shortcode' );
or if you want to use PHP
//Allow PHP to run in Widgets
function execute_php_widgets($html){
if( strpos( $html,"<" . "?php" )!==false ){
ob_start();
eval( "?" . ">" . $html );
$html=ob_get_contents();
ob_end_clean();
}
return $html;
}
add_filter( 'widget_text','execute_php_widgets', 10 );
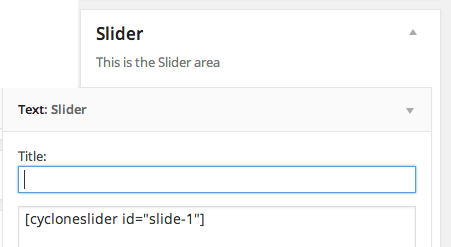
Add the Shortcode to the Slider Widget

Add in the slider shortcode and the slider is now viewable in the from end.

Fixing up Slider Alignment in CSS
In this example above my slider is not centered as my slides are set to 1100px whilst my main content area is 1200px wide and the sider is aligning left, in style.css setting the slider to have an auto margin for left and right will center the slides.
.cycloneslider-template-standard {
margin: 0 auto 30px;
}

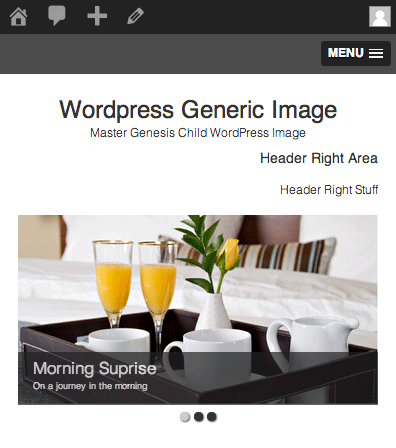
This layout also responds for smaller devices.

Going All The Way – Full Width Slider
Making the slider go edge to edge of the viewport just requires a couple of tweaks of what was already done. First is to remove the .wrap class in the new widget area
//Add in new Widget areas
function themeprefix_extra_widgets() {
genesis_register_sidebar( array(
'id' => 'slider',
'name' => __( 'Slider', 'genesischild' ),
'description' => __( 'This is the Slider area', 'genesischild' ),
'before_widget' => '<div class="slider">',
'after_widget' => '</div>',
) );
}
add_action( 'widgets_init', 'themeprefix_extra_widgets' );
//Position the slider Area
function themeprefix_slider_widget() {
if( is_front_page() ) {
genesis_widget_area ( 'slider', array(
'before' => '<aside class="slider-container">',
'after' => '</aside>',));
}
}
add_action( 'genesis_after_header','themeprefix_slider_widget' );
Add in your slides via the Cyclone plugin, for full width images, the original image needs to be more landscape and at about 1400px wide to be most effective, also add in the function to allow shortcodes, grab the shortcode and add to your widget.
Adjusting the CSS for Full Width
/*Cyclone CSS slider full width*/
.cycloneslider {
max-width: none !important;
}
.cycloneslider img {
width: 100%;
}
.cycloneslider-template-standard .cycloneslider-slides {
max-height: 350px;
}
Add the above CSS to your style.css to make the images go full width, adjust the max-height value to your preference.
Giving us…