The Author Box in WordPress is sometimes overlooked and underused and it doesn’t display all the contact information entered such as Social Media contacts, this guide goes through turning it on, editing the contact meta info, using a new AuthorBox with the new contact info and using icon fonts to display those social media accounts.
Turning on the Author box for any Genesis HTML5 theme can be done with a filter in functions.php or via the Users Profile in the WP Dashboard.
Filter Method
add_filter( 'get_the_author_genesis_author_box_single', '__return_true' );
WP Dashboard Method
The above filter when added to your child themes function.php file will add the Author Box to every post.

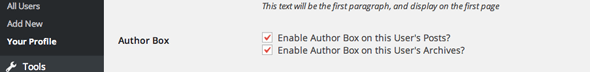
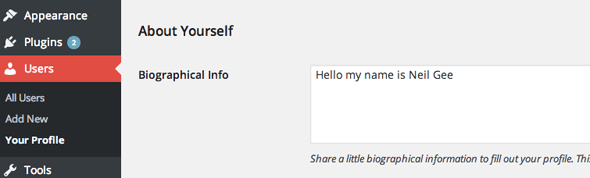
Or in WP Dashboard User Profile

The information displayed in the Author Box will be the Gravatar of the User, name and any Biographical Info entered in the user profile.

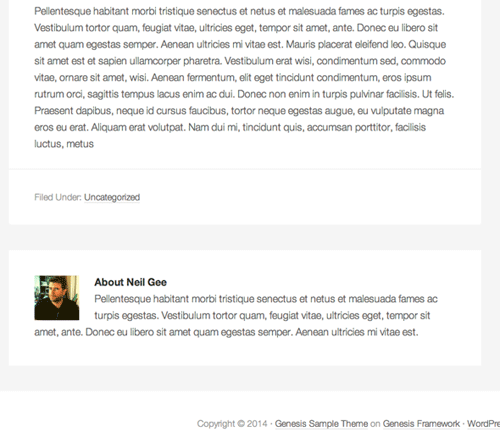
Author Box displayed after post content
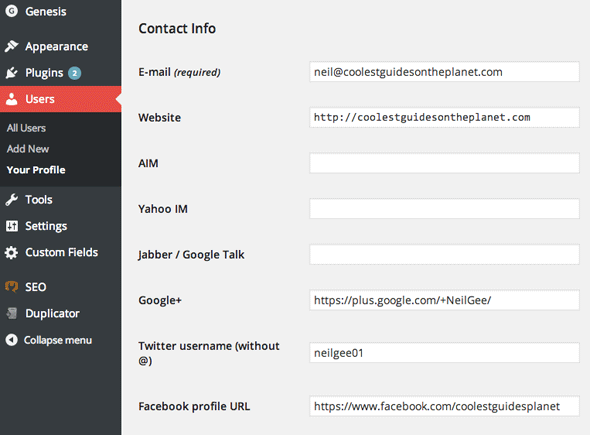
Altering Contact Methods
Staying in the User Profile, there are a number of contact methods, such as Social Media accounts, these can be removed or new ones added. I can’t speak for the rest of the world but AIM, YAhoo IM and Jabber are things that happened many many moons ago.

These contact methods can be controlled with the user_contactmethods filter.
function modify_user_contact_methods( $user_contact ){
/* Add user contact methods */
$user_contact['pinterest'] = __( 'Pinterest URL' );
$user_contact['linkedin'] = __( 'LinkedIn URL' );
/* Remove user contact methods */
unset($user_contact['aim']);
unset($user_contact['jabber']);
unset($user_contact['yim']);
return $user_contact;
}
add_filter( 'user_contactmethods', 'modify_user_contact_methods' );
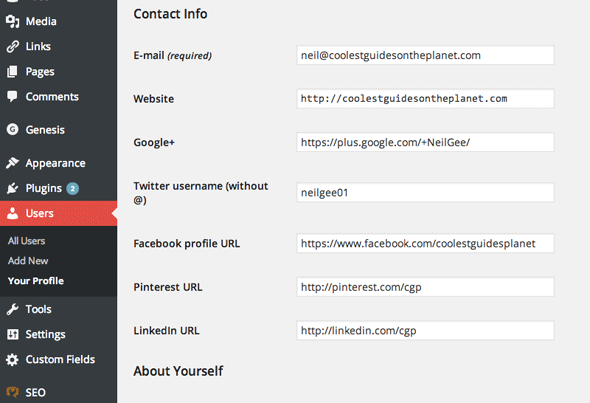
So here I am removing AIM, Yahoo and Jabber by using unset and adding contact fields for Pinterest and LinkedIn by declaring them as user contact meta. – reference

The result is a profile more up to date.
Outputting the new contact methods in a New AuthorBox
First thing to do is to remove the current author box and display our new author box, in function.php add;
function themeprefix_alt_author_box() {
if( is_single() ) {
//author box code goes here
}
}
remove_action( 'genesis_after_entry', 'genesis_do_author_box_single', 8 );
add_action( 'genesis_after_entry', 'themeprefix_alt_author_box' );
So we are adding a new function for our alternative authorbox and removing the existing one and conditionally applying the new one only on single posts.
function themeprefix_alt_author_box() {
if( is_single() ) {
echo "<div class=\"author-box\">" . get_avatar( get_the_author_meta( 'ID' ), '70' ) .
"<div class=\"about-author\"><h4>About " . get_the_author() . "</h4><p>" . get_the_author_meta( 'description' ) .
"<div class=\"contact-links\"><a href=\"" . get_author_posts_url( get_the_author_meta( 'ID' )) . "\">View all posts by " . get_the_author() . "</a></div></div></div>";
}
}
remove_action( 'genesis_after_entry', 'genesis_do_author_box_single', 8 );
add_action( 'genesis_after_entry', 'themeprefix_alt_author_box' );
The above code will get the authorbox to the state it was previously in the older author box, with the author gravatar, name, description but also generating a link to all posts by the same author. The gravatar square pixel size is the argument passed in after the .get_avatar function, in the above example set to 70px.
The next thing to do is bring in our new contact methods which is done with the get_the_author_meta function with the field parameter passed in along side it, for example get_the_author_meta( ‘linkedin’ )
function themeprefix_alt_author_box() {
if( is_single() ) {
echo "<div class=\"author-box\">" . get_avatar( get_the_author_meta( 'ID' ), '70' ) .
"<div class=\"about-author\"><h4>About " . get_the_author() . "</h4><p>" . get_the_author_meta( 'description' ) .
"<div class=\"all-posts\"><a href=\"" . get_author_posts_url( get_the_author_meta( 'ID' )) . "\">View all posts by " . get_the_author() . "</a></div></div>
<ul class=\"social-links\">";
if ( get_the_author_meta( 'linkedin' ) != '' ) {
echo "<li><a href=\"". get_the_author_meta( 'linkedin' ) . "\">LinkedIN</a></li>";
}
if ( get_the_author_meta( 'facebook' ) != '' ) {
echo "<li><a href=\"". get_the_author_meta( 'facebook' ) . "\">Facebook</a></li>";
}
if ( get_the_author_meta( 'twitter' ) != '' ) {
echo "<li><a href=\"https://twitter.com/". get_the_author_meta( 'twitter' ) . "\">Twitter</a></li>";
}
if ( get_the_author_meta( 'googleplus' ) != '' ) {
echo "<li><a href=\"". get_the_author_meta( 'googleplus' ) . "\">Google+</a></li>";
}
if ( get_the_author_meta( 'pinterest' ) != '' ) {
echo "<li><a href=\"". get_the_author_meta( 'pinterest' ) . "\">Pinterest</a></li>";
}
if ( get_the_author_meta( 'user_email' ) != '' ) {
echo "<li><a href=\"mailto:". get_the_author_meta( 'user_email' ) . "\">Email</a></li>";
}
if ( get_the_author_meta( 'user_url' ) != '' ) {
echo "<li><a href=\"". get_the_author_meta( 'user_url' ) . "\">Website</a></li>";
}
echo "</ul></div>";
}
}
remove_action( 'genesis_after_entry', 'genesis_do_author_box_single', 8 );
add_action( 'genesis_after_entry', 'themeprefix_alt_author_box' );
The code for each user contact method first checks to see if the value is empty and it it isn’t echos out the data, a couple of methods need some tweaks to the HTML, both the email and Twitter values.

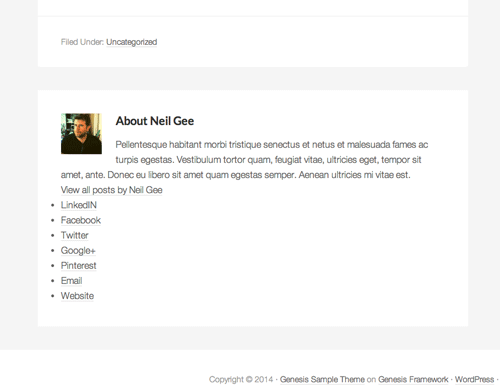
Giving Us a Social Media List
All that would be needed now is some CSS styles applied to the list items using the unordered list style of .social-links.
Outputting the new contact methods in a New AuthorBox with FontAwesome Icons
Lets do it with some icons instead from the brilliant fontawesome…
//Load Fontawesome
function themeprefix_fontawesome_styles() {
wp_register_style ( 'fontawesome' , '//netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.css', '' , '4.1.0', 'all' );
wp_enqueue_style( 'fontawesome' );
}
add_action( 'wp_enqueue_scripts', 'themeprefix_fontawesome_styles' );
function themeprefix_alt_author_box() {
if( is_single() ) {
echo "<div class=\"author-box\">" . get_avatar( get_the_author_meta( 'ID' ), '70' ) .
"<div class=\"about-author\"><h4>About " . get_the_author() . "</h4><p>" . get_the_author_meta( 'description' ) .
"</div><ul class=\"social-links\">";
if ( get_the_author_meta( 'linkedin' ) != '' ) {
echo "<li><a href=\"". get_the_author_meta( 'linkedin' ) . "\"><i class=\"fa fa-linkedin\"></i></a></li>";
}
if ( get_the_author_meta( 'facebook' ) != '' ) {
echo "<li><a href=\"". get_the_author_meta( 'facebook' ) . "\"><i class=\"fa fa-facebook\"></i></a></li>";
}
if ( get_the_author_meta( 'twitter' ) != '' ) {
echo "<li><a href=\"https://twitter.com/". get_the_author_meta( 'twitter' ) . "\"><i class=\"fa fa-twitter\"></i></a></li>";
}
if ( get_the_author_meta( 'googleplus' ) != '' ) {
echo "<li><a href=\"". get_the_author_meta( 'googleplus' ) . "\"><i class=\"fa fa-google-plus\"></i></a></li>";
}
if ( get_the_author_meta( 'pinterest' ) != '' ) {
echo "<li><a href=\"". get_the_author_meta( 'pinterest' ) . "\"><i class=\"fa fa-pinterest\"></i></a></li>";
}
if ( get_the_author_meta( 'user_email' ) != '' ) {
echo "<li><a href=\"mailto:". get_the_author_meta( 'user_email' ) . "\"><i class=\"fa fa-envelope-o\"></i></a></li>";
}
if ( get_the_author_meta( 'user_url' ) != '' ) {
echo "<li><a href=\"". get_the_author_meta( 'user_url' ) . "\"><i class=\"fa fa-laptop\"></i> </a></li>";
}
echo "</ul></div>";
}
}
remove_action( 'genesis_after_entry', 'genesis_do_author_box_single', 8 );
add_action( 'genesis_after_entry', 'themeprefix_alt_author_box' );
And add in some CSS…
.social-links {
overflow:auto;
margin-top:10px;
}
.social-links li {
list-style-type: none;
float: left;
}
.social-links a {
border-bottom: none;
}
.social-links i {
background: #205D7A;
color: #fff;
width: 40px;
height: 40px;
border-radius: 20px;
font-size: 25px;
text-align: center;
margin-right: 10px;
padding-top: 15%;
transition-property: opacity;
transition-delay: 0.3s;
transition-duration: .5s;
}
.social-links i:hover {
opacity:.7;
}
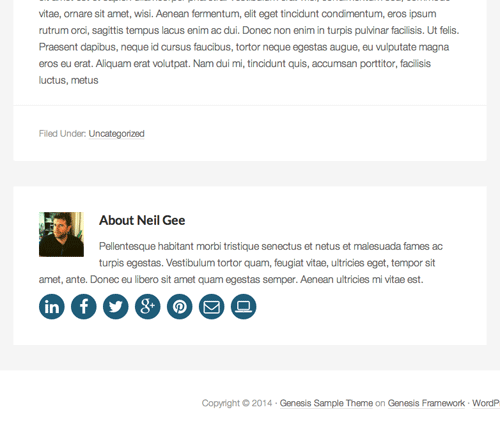
Giving Us…

On the page example – little bit further down…