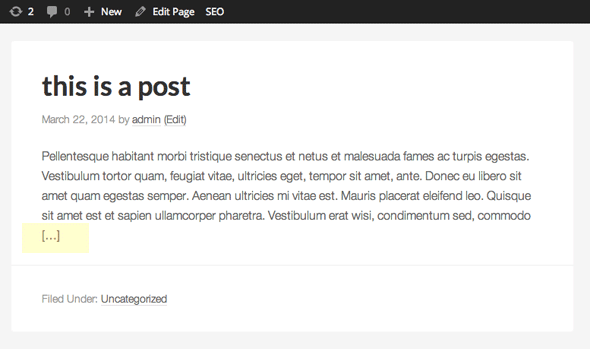
By default in a Genesis Child and any WordPress theme the ‘read more‘ link in a post is not a link and is an ellipse surrounded by square brackets[…]

There is a WordPress filter that allows this to be changed called excerpt_more, a function needs to be created and then passed into that filter. This need to occur in the functions.php file of the WordPress child theme.
//Change the Read More on an excerpt for a post
function genesischild_read_more_link() {
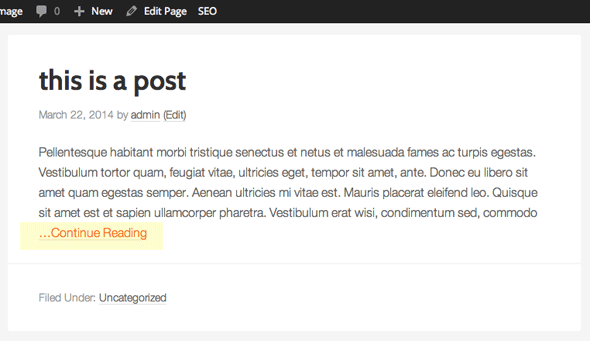
return '... <a href="' . get_permalink() . '" class="more-link" title="Read More" >...Continue Reading</a>';
}
add_filter( 'excerpt_more', 'genesischild_read_more_link' );
The function is declared and passed into the filter below it. The function is now returning a link which contains the actual link to the post using the get_permalink() function, a CSS class to style; .more-link and a title attribute if required as well as the link text.

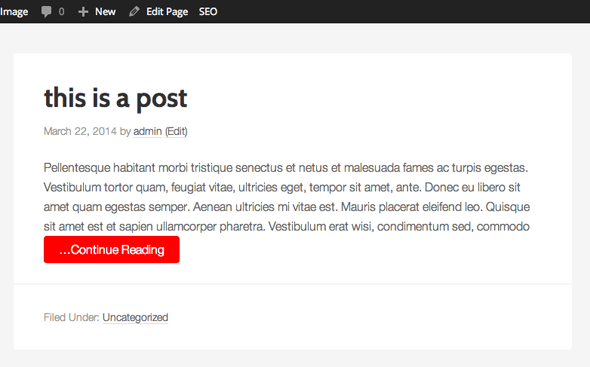
Add a bit of CSS if required to make more of a button approach using the .more-link class.
a.more-link {
padding:5px 20px;
color:#fff;
background-color:#ff0000;
border-radius:4px;
display:inline-block;
transition-property: opacity;
transition-delay: 0.3s;
transition-duration: .5s;
}
a.more-link:hover {
color:#fff;
opacity:.3;
}

Use a Icon Font like Dashicon to use in the Read More Link
You can also use an icon font like FontAwesome of the inbuilt Dashicons to use either with text or as a standalone Icon for the read more prompt, for Dashicons the icon font is already and enabled for backend use, to use it in the front end add this to functions.php
function genesischild_dashicons() {
wp_enqueue_style( 'dashicons' );
}
add_action( 'wp_enqueue_scripts', 'genesischild_dashicons' );
Then you need to be able to identify which icon you want and grab the CSS and Unicode numbers, this can be done here.
![]()
So now you can add the icon in with the existing CSS using a pseudo element either :before or :after
a.more-link:after {
content: " \f310";
font-family:dashicons;
font-size:20px;
}
a.more-link {
padding:5px 20px;
margin-top:10px;
color:#fff;
background-color:#ff0000;
border-radius:4px;
display:inline-block;
transition-property: opacity;
transition-delay: 0.3s;
transition-duration: .5s;
}
a.more-link:hover {
color:#fff;
opacity:.3;
}
![]()
Or just display the icon by itself.
Get the CSS classes by clicking on the HTML option…
![]()
Edit the earlier function … what is happening here is that the dashicon CSS classes .dashicons and .dashicon-migrate are now being inserted into the link after the initial .more-link class
//Change the Read More on an excerpt for a post
function genesischild_read_more_link() {
return ' <a href="' . get_permalink() . '" class="more-link dashicons dashicons-migrate" title="Read More" ></a>';
}
add_filter( 'excerpt_more', 'genesischild_read_more_link' );
Adjust the CSS
a.more-link {
font-size:40px;
margin-top:10px;
color:#ff0000;
transition-property: opacity;
transition-delay: 0.3s;
transition-duration: .5s;
}
a.more-link:hover {
opacity:.3;
}
![]()
And just have the icon by itself which will click though to the main post.