There are many Social Media Share link plugins for WordPress that do a great job, but not many that allow you to use a custom image that you may have designed for Facebook, Twitter or Google to use with the sharing link of the post or page, instead you are stuck with the default ones.
It is easy to create custom Social Media icons for static URLs that just link to your Facebook or Google page or Twitter stream but what about social sharing your links with custom images.
Instead of actually using a plugin you can quite easily construct your own code block and use your own social media image as a link that shares your post or page to the social media platform.
This method also cuts away a bunch of javascript code that plugins use.
So some of the social media sharing URL formats are as follows which use 2 key parameters illustrated in the example using square brackets[] which are Title and URL of the post or page in question:
http://www.facebook.com/share.php?u=[URL]&title=[TITLE]
https://plus.google.com/share?url=[URL]
http://twitter.com/home?status=[TITLE]+[URL]
http://pinterest.com/pin/create/bookmarklet/?media=[MEDIA]&url=[URL]&is_video=false&description=[TITLE]
<a href="mailto:?subject=[TITLE]&body=Check out this site I came across [URL]"></a>
php Function in WordPress for [TITLE]+[URL]
The Title and URL are dynamically formed in WordPress via the php WordPress functions like so:
[TITLE]
<?php print(urlencode(the_title())); ?>
[URL]
<?php print(urlencode(get_permalink())); ?>
Wrapping it Up
So wrapping these functions into the HTML and placing a linked custom image via CSS would produce a Social Media codeblock something like this; this example uses Facebook, Twitter and Email:
<div id="custom-social"> <a href="http://www.facebook.com/share.php?u=<?php print(urlencode(get_permalink())); ?>&title=<?php print(urlencode(the_title())); ?>" class="social-fb" target="_blank"></a> <a href="http://twitter.com/home?status=<?php print(urlencode(the_title())); ?>+<?php print(urlencode(get_permalink())); ?>"class="social-tw" target="_blank"></a> <a href="mailto:?subject=<?php print(urlencode(the_title())); ?>&body=Look at this...<?php print(urlencode(get_permalink())); ?>"class="social-em" target="_blank"></a> </div>
So all the Social Media is wrapped in a single div with an ID and then each Social Media link is wrapped in a link element has been assigned a class (social-fb, social-tw and social-em) for CSS styling and background custom images. You could also wrap the actual custom image with img and set the src attribute in the link also but I want to place the images via an image sprite and just declare the background image of the a link element via CSS, something like this:
/******************Custom Social Media******************/
#custom-social {float: right;padding-right: 15px;}
.social-fb {
width:16px;
height:16px;
background: url(/wp-content/themes/twentytwelvechild/images/sm-sprite.png) no-repeat 0 0;
display: inline-block;}
.social-tw {
width:16px;
height:16px;
background: url(/wp-content/themes/twentytwelvechild/images/sm-sprite.png) no-repeat -16px 0px;
display: inline-block;}
.social-em {
width:24px;
height:16px;
background: url(/wp-content/themes/twentytwelvechild/images/sm-sprite.png) no-repeat -32px 0px;
display: inline-block;}
WordPress Placement
Finally you can place the code on your site in the excerpt area or on the actual post/pages, in the WordPress Twenty Twelve for example, for the excerpts you need to add in via the content.php file just below the closing div of the entry-summary. For posts or pages place the code in the single.php and page.php templates anywhere where you want it to appear on the page.

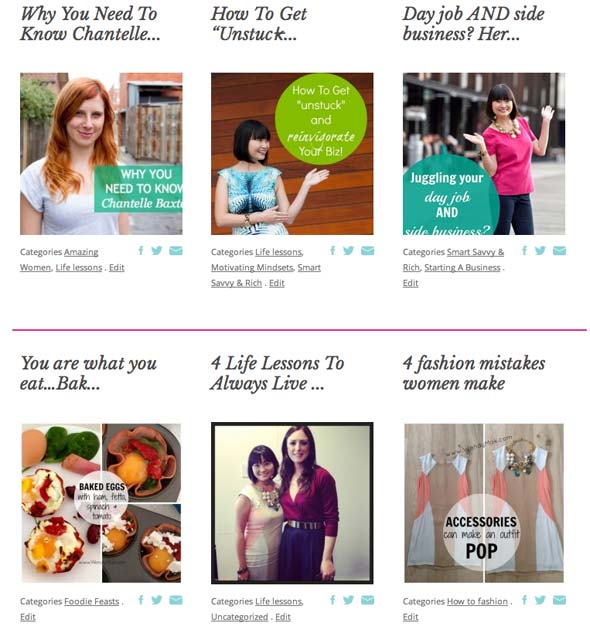
This example shows the custom social media images just below the images.
Thanks to Petra Gregorova for publishing the social media link parameters and she has a whole bunch more on her page.