
You can move the default Genesis primary menu into the header of your page quite easily by adding it via a header widget as a custom menu.
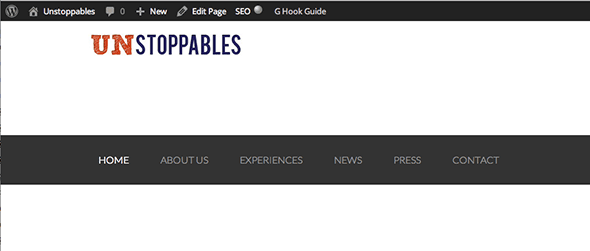
By default the primary menu displays as a full width menu after the header

Default Primary Menu
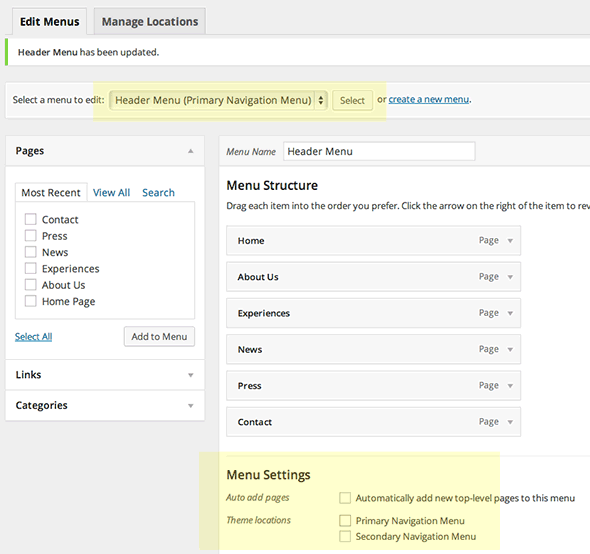
To change this and move it into the header, go to Appearance > Menus in WordPress dashboard select your main menu and ensure the Primary or Secondary locations are not ticked.

Adding in Custom Menu
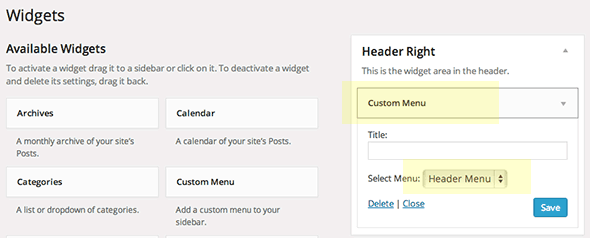
Go to Appearance >Widgets and drag a Custom Menu widget into Header Right and the select your menu from the drop down and save.

Custom Menu as Widget

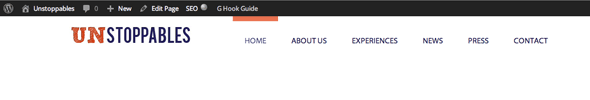
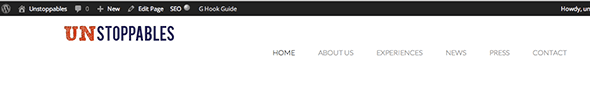
New Menu in place
Add in some CSS styling using the .genesis-nav-menu class