How to add a HTML5 version Facebook Like Box to a Genesis Child Theme and make it responsive…
Facebook Code
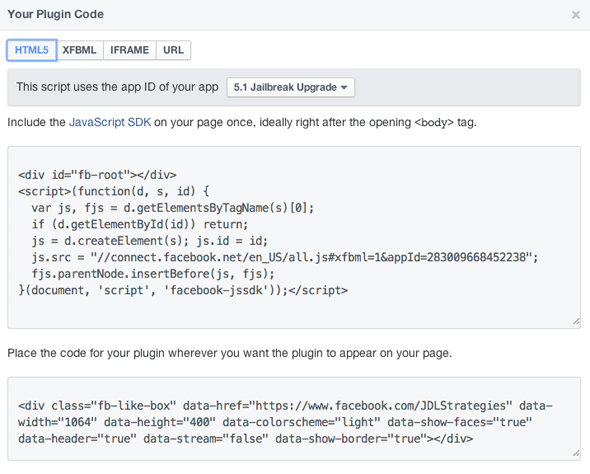
Get you facebook code and choose the HTML5 version.

The bottom HTML code goes in your sidebar widget or where ever you want the Facebook like box to go, the top javascript code needs to go after the opening body tag in the HTML mark up.
Adding the HTML5 Facebook Javascript Code in Genesis
You can add in the javascript by declaring a function and an action to your Genesis Child Theme functions.php file
//Facebook Like Box
function gee_facebook_like () {
echo '<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=283009668452238";
fjs.parentNode.insertBefore(js, fjs);
}(document, \'script\', \'facebook-jssdk\'));</script>';
}
add_action('genesis_before','gee_facebook_like');
One thing to note is that create the function with a unique name and echo the javascript between a pair of quotes ‘ ‘, any quotes inside of the javascript code need to be escaped with a backslash \
The genesis_before action will place the script straight after the opening body tag…
Making It Responsive
To make the Facebook Like Responsive add the CSS below
.fb_iframe_widget {
display: block !important;
}
.fb-like-box iframe {
width: 100% !important;
}
.fb-like-box span {
width: auto !important;
position: initial !important;
}
.fb_iframe_widget_fluid span {
width:100% !important;
}
.fb_iframe_widget span {
position: static !important;
}
This CSS has been updated recently as FB changed some of the CSS iframe code.