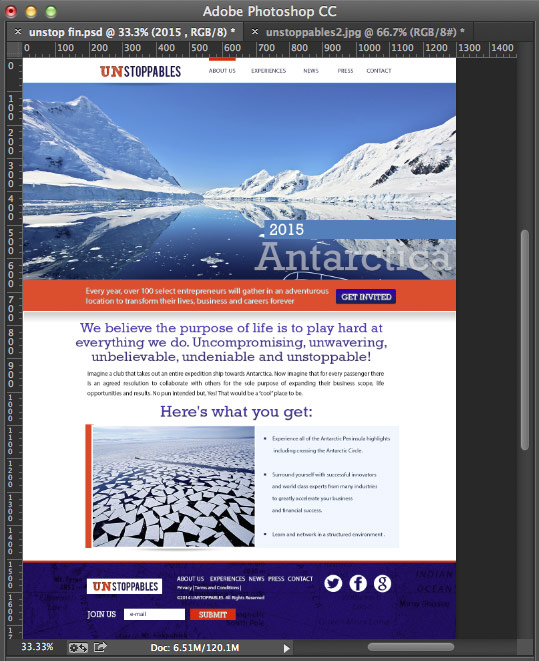
You can add in full width content that is contained in a wrap in Genesis theme in the top and bottom of the page.

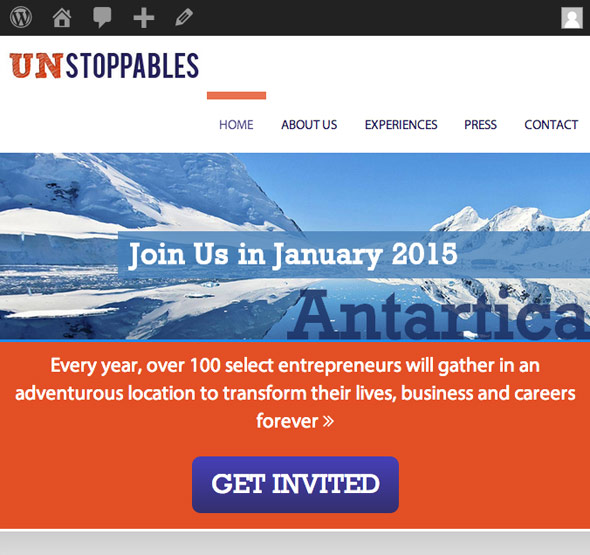
This design calls for a full width area below the logo/menu to hold the hero image and also below that to hold the opt-in heading and button and a third full width area at the bottom which contains social media and form and other menus.
These areas need to be created as widgets and then positioned on the page before content is added.
Creating the Full Width Widget Areas
Inside your child theme functions.php file register the three new areas and add action below to initialise the widgets.
//Add in Wrap Content Widget Areas
function genesischild_fullwrap_widgets() {
register_sidebar( array(
'name' => __( 'TopWrap', 'genesis' ),
'id' => 'topwrap',
'description' => __( 'TopWrap', 'genesis' ),
'before_widget' => '<div class="wrap topwrap">',
'after_widget' => '</div>',
) );
register_sidebar( array(
'name' => __( 'OptinWrap', 'genesis' ),
'id' => 'optinwrap',
'description' => __( 'OptinWrap', 'genesis' ),
'before_widget' => '<div class="wrap optinwrap">',
'after_widget' => '</div>',
) );
register_sidebar( array(
'name' => __( 'BottomWrap', 'genesis' ),
'id' => 'bottomwrap',
'description' => __( 'BottomWrap', 'genesis' ),
'before_widget' => '<div class="wrap botwrap">',
'after_widget' => '</div>',
) );
}
add_action( 'widgets_init', 'genesischild_fullwrap_widgets' );
Each area has a unique ID, one common CSS class and one unique CSS class, the common class is .wrap this is the class that Genesis already has that has the fixed width with the content centred inside it, so these elements will just inherit those same characteristics.

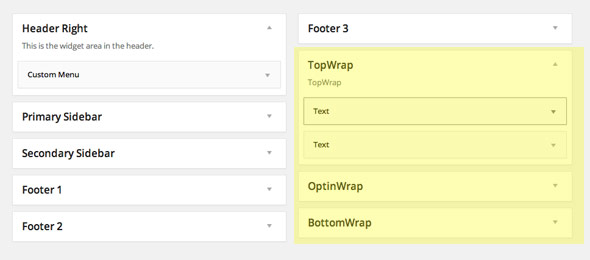
You will then see these in the WordPress dashboard – add in some placeholder text to help see them when they positioned on the page.
Positioning The Widget Areas on the Page
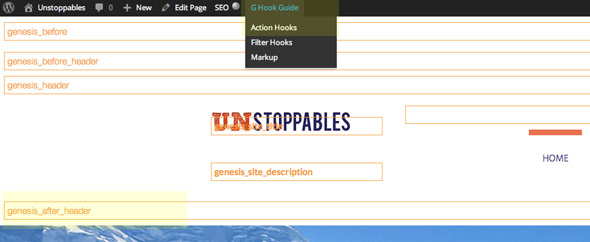
You need to know where on the page to position these elements by using the right Genesis hook, Christopher Cochran has the best plugin to achieve this.

So now my full width sections at the top are needed at genesis_after_header and my bottom one is needed at genesis_before_footer
Back to functions.php…
//* Add the top widgets in place
function genesischild_top_wrap_widgets() {
genesis_widget_area ('topwrap', array(
'before' => '<div class="topwrapwrapper">',
'after' => '</div>',));
genesis_widget_area ('optinwrap', array(
'before' => '<div class="optinwrapwrapper">',
'after' => '</div>',));
}
add_action( 'genesis_after_header', 'genesischild_top_wrap_widgets' );
//* Add the bottom widgets in place
function genesischild_bottom_wrap_widgets() {
genesis_widget_area ('bottomwrap', array(
'before' => '<div class="bottomwrapwrapper">',
'after' => '</div>',));
}
add_action( 'genesis_before_footer', 'genesischild_bottom_wrap_widgets' );
Ok so there is 2 functions and 2 actions, the first function deals with the top 2 areas since they position immediately after themselves you can put them in one function and position them in the action genesis_after_header, similarly the bottom content is its own function and positioned with the action genesis_before_footer.
All the 3 also have additional HTML mark up added, each has its own unique div and class, this class is widthless which you can target for colors or background images that span the full width of the viewport, it is in within this div that the content div with a class of wrap which has width is housed.

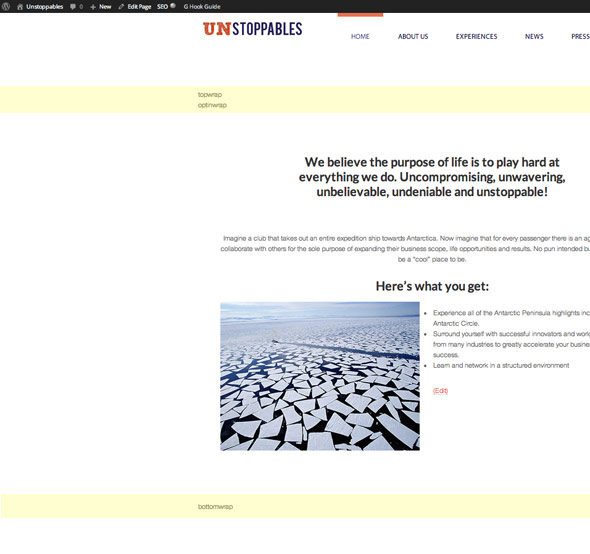
Wraps in position
Ready for CSS styling

Remove Copyright Line
Finally remove the default genesis footer that contains the Copyright and Credit line.

Copyright Line
One more trip to functions.php…
remove_action( 'genesis_footer', 'genesis_do_footer' );