How to stop words breaking with hyphens on iOS mobile safari by adding in some extra CSS declarations.
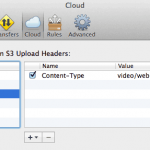
No Video with Supported Format and Mime Type Found | Firefox OGG WebM
Firefox fails to display HTML 5 OGG and WebM video formats on the page and displays the error – “No Video with Supported Format and Mime Type Found“ The issue is that the web server doesn’t quite know what to think of these formats and serves them out in the wrong type of format which …
Read More
Add a Label into a Text Input Field in Form using HTML5 or Javascript
If you haven’t got a lot of room in your HTML form to put a label above or next to a text input field – you can put the label inside the input field instead!, this can be done in using Javascript or HTML 5 Form Attributes Using Javascript Attributes; onblur and onfocus Using a …
Read More
An Introductory Guide for starting out with SASS for CSS
SASS and LESS are two similar tools for writing out CSS code that is sort of pre-CSS code with variables – that is then converted to good ole regular CSS code. Why you would want to use them really depends on your workflow, for smaller scale work and minor CSS updates it probably isn’t necessary …
Read More
How to convert a Flash .swf to an animated GIF with Sharp Type
Need to convert a .swf flash file to an animated GIF to play across all devices. Here are 2 ways to do this Convert a SWF to GIF Well you can import the .swf into Flash and export as an animated gif. Import the .swf Export to Animated GIF – set the the Target Player …
Read More
Getting Selective with CSS Styling
CSS styling can get very specific and you can target less classes and IDs in the HTML markup, and instead target cascading HTML elements – here we take a look at the various CSS Selectors, and give some simple examples of how the selector is written and what it targets. Descendant Selector The descendant selector …
Read More
HTML 5 Video Formats, Browsers, Flash Fallback and Solutions
HTML 5 video is the here and now of online video and is the default of how video is delivered via the web, but is currently not supported on older browsers in, particular version Internet Explorer 8 and earlier, you still have to provide an alternative format for those older browsers and undoubtedly that will …
Read More
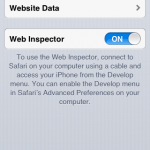
Viewing the Source Code on iPhone and iPads using Safari Webkit Development Tools
To view the html or css source code on iOS devices like the iPhone and iPad there is another quicker method than using Adobe Edge Inspector – and that is to use Safari’s webkit web inspector. This will work on devices with iOS6 plus and a modern Safari version. You can also use the iOS …
Read More