In a vanilla Genesis Child theme, the footer has the copyright and credit text but no widget area to add or edit stuff, it does have the three footer widgets but your design may require these areas and another area beneath those to add in additional elements.

Here’s how you can remove that existing footer info and recreate a general footer widget area that can show the footer content.
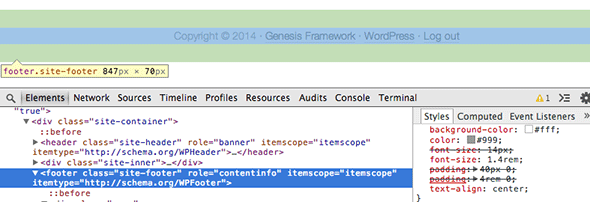
Remove the existing Footer
Open up your child themes’ function.php file and add in
remove_action( 'genesis_footer', 'genesis_do_footer' );
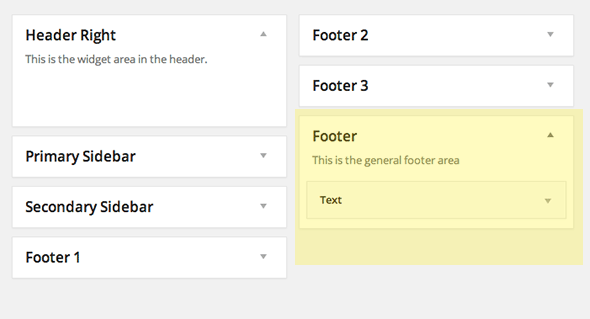
Create a new Widget Area
//Add in new Widget areas
function genesischild_extra_widgets() {
genesis_register_sidebar( array(
'id' => 'footercontent',
'name' => __( 'Footer', 'genesischild' ),
'description' => __( 'This is the general footer area', 'genesischild' ),
'before_widget' => '<div class="footercontent">',
'after_widget' => '</div>',
) );
}
This will be the new Footer area, I am wrapping the widget in HTML mark up with divs, otherwise the default will use section. At this point the widget will be available in the backend.

Position the Footer Widget
Now that its created the footer widget still needs to be positioned.
//Position the Footer Area
function genesischild_footer_widget() {
genesis_widget_area ('footercontent', array(
'before' => '<div class="footercontainer">',
'after' => '</div>',));
}
add_action('genesis_footer','genesischild_footer_widget');
The footer widget is positioned in the footer with the action genesis_footer. I am also wrapping the area in divs otherwise the default uses aside.

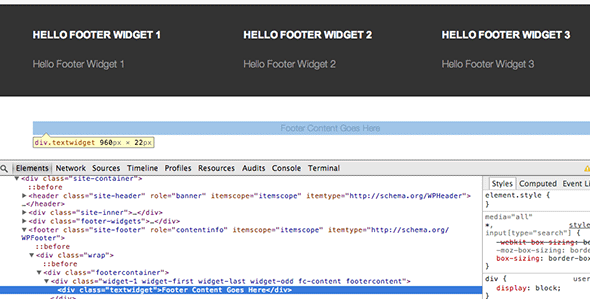
That’s it, all items added now via the widget in WP Dashboard will render in the footer and the footer HTML 5 mark up is still in the code. Now you can add back in the Copyright by allowing php to run in widgets but also anything else you like, like footer menus.