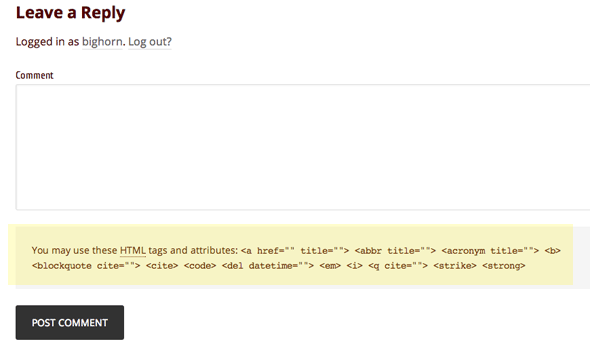
By default in Genesis Child theme and general WordPress themes, html tags and attributes in the Comments field are displayed for users to show what html tags they can use, I find a lot of clients just want to hide those HTML tags as they think it may discourage some users from leaving comments.

To hide the tags you need to add a function and filter in your functions.php file
//Remove comment form HTML tags and attributes
function genesischild_remove_comment_form_allowed_tags( $defaults ) {
$defaults['comment_notes_after'] = '';
return $defaults;
}
add_filter( 'comment_form_defaults', 'genesischild_remove_comment_form_allowed_tags' );
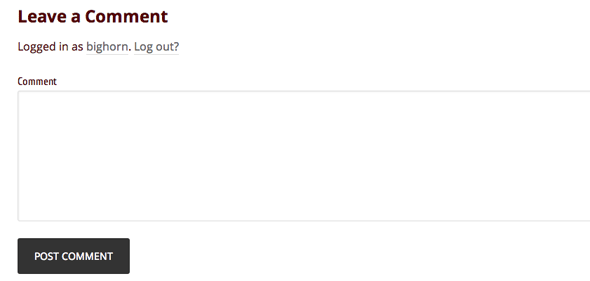
Also to change the actual comment heading, originally set to “Leave a Reply” to something else like “Leave a Comment” you can add another function and filter.
//change the comments header
function genesischild_comment_form_defaults( $defaults ) {
$defaults['title_reply'] = __( 'Leave a Comment' );
return $defaults;
}
add_filter( 'comment_form_defaults', 'genesischild_comment_form_defaults' );

And this is what you are left with.