By default the inner content of a Genesis page is contained within a div with a fixed with of 1140px and centred. What if you need to add a full width design element that goes edge to edge of the viewport, like a gradient drop-shadow like so… There is a full wrap mark-up not …
Read More
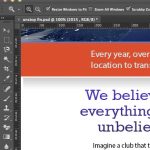
Adding Full Width Top and Bottom Wrap Content into Genesis Child Theme
You can add in full width content that is contained in a wrap in Genesis theme in the top and bottom of the page. This design calls for a full width area below the logo/menu to hold the hero image and also below that to hold the opt-in heading and button and a third …
Read More
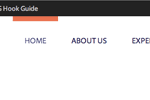
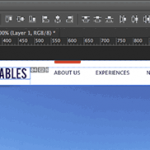
Moving the Genesis Menu into the top right Header
You can move the default Genesis primary menu into the header of your page quite easily by adding it via a header widget as a custom menu. By default the primary menu displays as a full width menu after the header To change this and move it into the header, go to Appearance > Menus …
Read More
Adding a Logo to the header of a Genesis Child Theme
When you create a Genesis Child Theme you have the option of Dynamic Text or an Image Logo for the Header as choices in the Genesis settings. Dynamic Text The dynamic text pulls in the site title and description as set in the WordPress Dashboard > Settings > General area Genesis places the Site Title and Site Description in a …
Read More