Once you have Vagrant and VVV Varying Vagrant Vagrants up and running by default there are these following hosts with webroot directories:
- local.wordpress.dev
- local.wordpress-trunk.dev
- src.wordpress-develop.dev
- build.wordpress-develop.dev
As well as these default sites there is an Auto Site Setup which can create any number of additional WordPress sites, these site are created by provisioning the VVV box when it is booted up with vagrant up, it uses the following 3 config files:
- vvv-init.sh
- vvv-nginx.conf
- vvv-hosts
These config files deal with how the site is put together, how it is served with the webserver and virtual host mapping. You can roll your own scripts (examples are given in the Auto Site Setup GitHub page) or use some scripts already developed. The key file is vvv.init.sh and when VVV boots it searches for any vvv.init.sh up to 5 folders deep in the webroot path and executes that script.
However there are easier alternatives using the VVV Site Wizard and Variable VVV (kept updated more often by developer) which will run up a WordPress site very efficiently.
VVV Site Wizard
VVV Site Wizard is one of these developments that make the process of adding additional WordPress sites to your VVV set up very easy.
Install VVV Site Wizard
Either download the zip and expand move it into your Vagrant folder or clone it in…
git clone https://github.com/aliso/vvv-site-wizard.git
This will add the vvv-site-wizard directory and the all important set up script file is inside named vvv
Running VVV Site Wizard
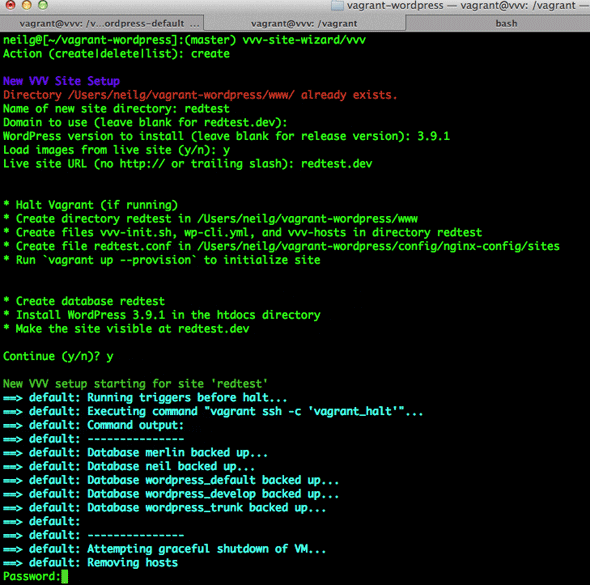
Run the vvv script from your VVV Vagrant folder, in the screen shot below, the VVV directory is vagrant-wordpress and the new site is redtest.dev
./vvv-site-wizard/vvv

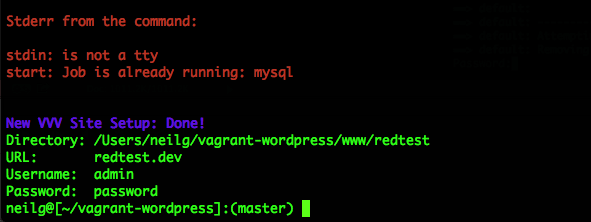
Run the script and answer the wizards prompts for the directory name, domain name and live site URL then the new site will be created and you will be given the config details at the end of the command including the WP Admin login.


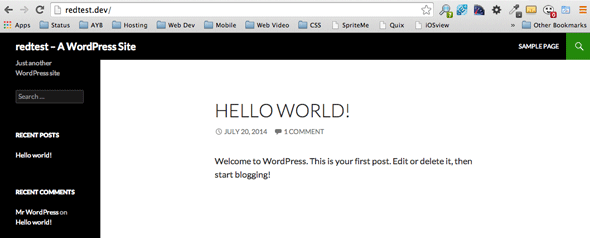
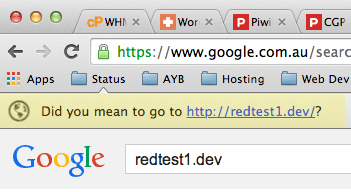
That’s it the site is now available locally, you may have to refresh a couple of times in Chrome and look for the http prompt if you are given Google search results instead of the site.

Do you mean http?