You can tack on the end of an existing WordPress menu the login/logout link. The WordPress menu must be registered and have a theme location, this will not work with custom menus.
This needs to be added to your theme functions.php file
function add_login_logout_link( $items, $args ) {
if( $args->theme_location == 'primary' ) {
$loginoutlink = wp_loginout('index.php', false);
$items .= '<li">'. $loginoutlink .'</li>';
return $items;
}
return $items;
}
add_filter( 'wp_nav_menu_items', 'add_login_logout_link', 10, 2 );
If you need to style the additional menu item, just add a CSS class into the <li> tag.

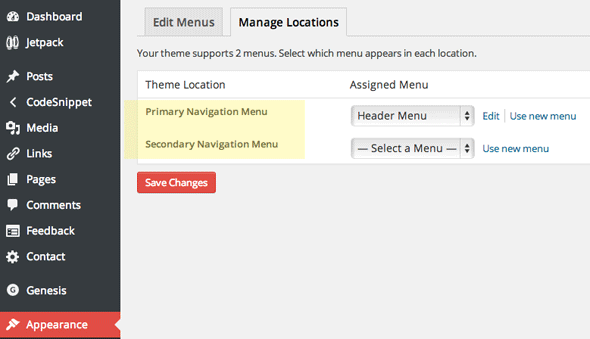
The key thing is the theme location value needs to be set – normally themes will have primary and secondary and maybe tertiary menus.
Now if you are logged into the site the link will say logout and if you are logged in the site will say login.